Houndstooth edits content for sites hosted on GitHub.
The online Content Editor in Houndstooth is ideal for content that changes often, marketing copy, blog posts, and similarly formatted items that are frequently repeated.
Houndstooth works best with Jekyll collections, and can be easily customized by web developers to provide a streamlined editing interface for clients and non-technical collaborators.
This guide explains how to use the Content Editor inside Houndstooth to modify content on your site. Any changes you make with Houndstooth will publish changes to your GitHub repository, and if configured, will rebuild an publish your website.
Getting Started
Your Houndstooth site is built with a number of HTML components that can be easily modified using our online editor. This post will introduce the various features, sections, and widgets you can update using the Houndstooth Collection Editor.
Access
In order to update content on the site, you will need a GitHub account and edit access for your project repository (ask your developer/site admin to be added to the GitHub repository).
Your Github account will be used for logging in, and once loaded you will see any repositories that you have access to view or edit. Other collborators on the project will be listed in the Users menu. These Usersare listed collaborators on the selected GitHub repository. If you need to update this list, do so in GitHub or ask your developer to make changes to the user permissions.
Site Collections
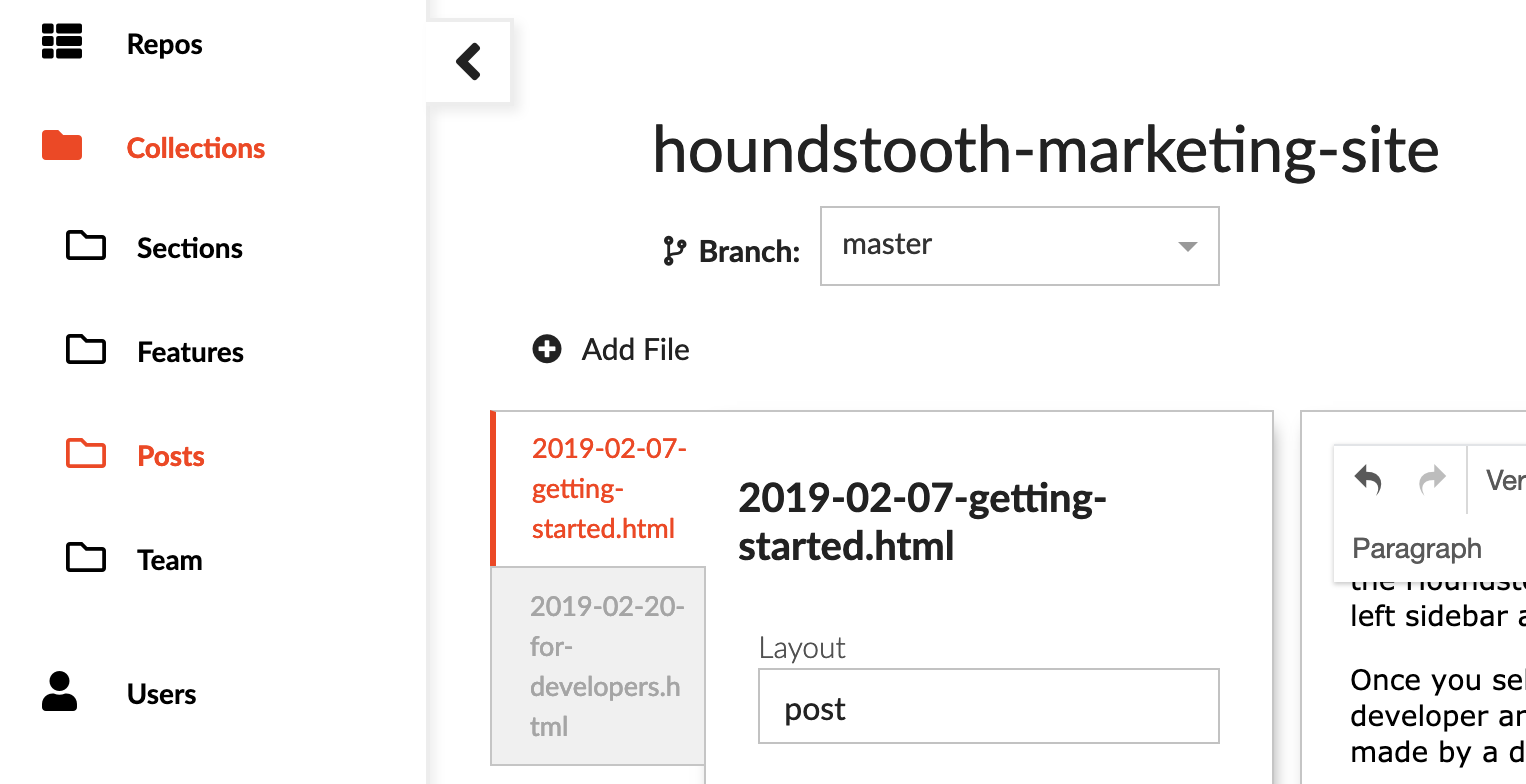
Your site content model was defined during development, and organized into the folders you see on the sidebar of the Houndstooth Content Editor as 'Collections'. You can modify any of the Collections in a repository by opening the left sidebar and clicking on the colleciton directory icon, as shown below.
Once you select a collection, the content items for that collection will appear. These folders are created by your developer and will vary from project to project. Structural changes or the addition of new Collections will need to be made by a developer or site admin.
The following sections illustrate how to make changes to common items and elements.

Adding a New File
To create a new item in this collection, click the '+' button, then create a filename for the new file. Note: Spaces and special characters are disallowed, and will be removed. If you do not add a file extension ('.abc' etc) the file will default to markdown (.md)
Add additional field content and then save.
Field Editor
Many of the content objects you can modify will be defined by a few fields. Field elements and functions are defined by your developer, so ask them for specific guidance on functionality.
Text Strings and Text Areas

Most field content will take the shape of simple field inputs or text areas. If you can't edit your content easily in this format, ask your developer to make the field a text area, or extract the content into the WYSIWYG (what you see is what you get) editor.
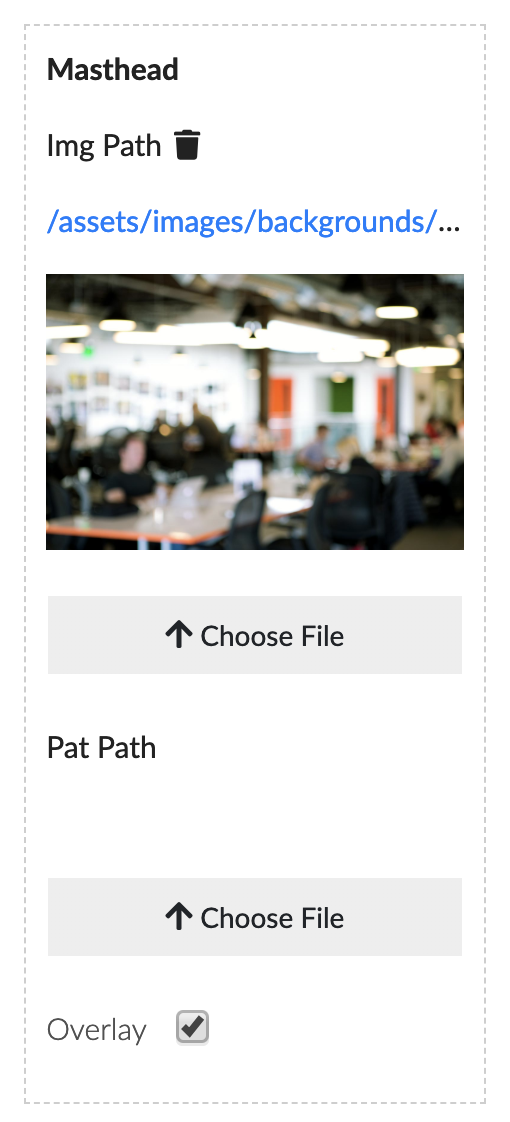
Image Uploads

Most images can be easily uploaded and previewed in the fields editor. Once uploaded the path is shown above the preview. You can remove an image by clicking the trash can icon near the preview. Please note: an image over 5mb cannot be previewed. You should also take care to upload web-ready files under 100mb for optimal performance.
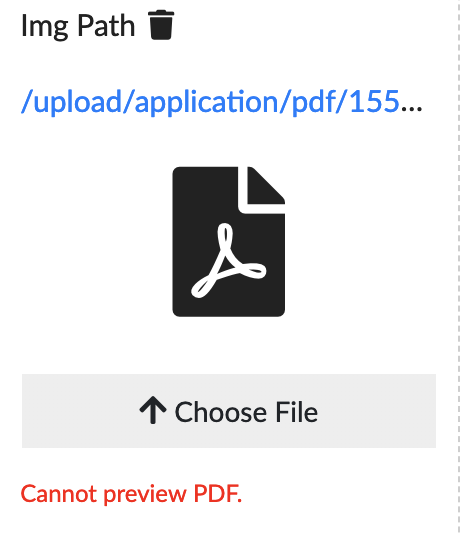
File Uploads

If you upload non-image file formats, Houndtooth will attempt to detect them and provide an icon to preview the file type.
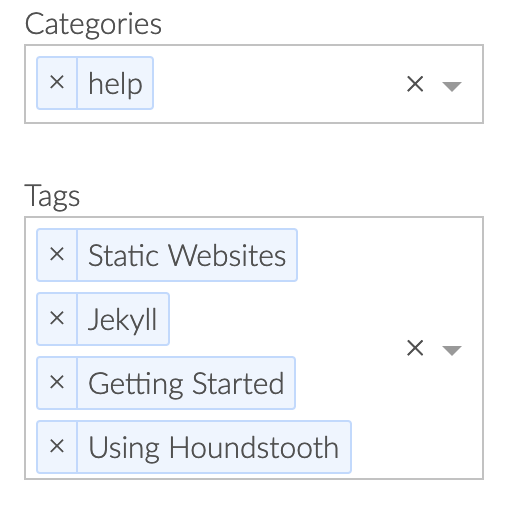
Arrays (tags, lists, etc)

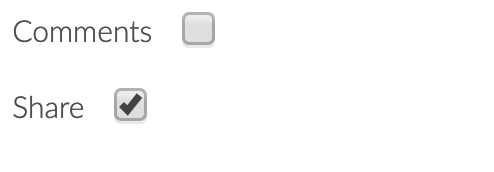
Booleans (check boxes)

When content is set up with a True/False or Show/Hide option your developer likely used the Boolean option to create a check box.
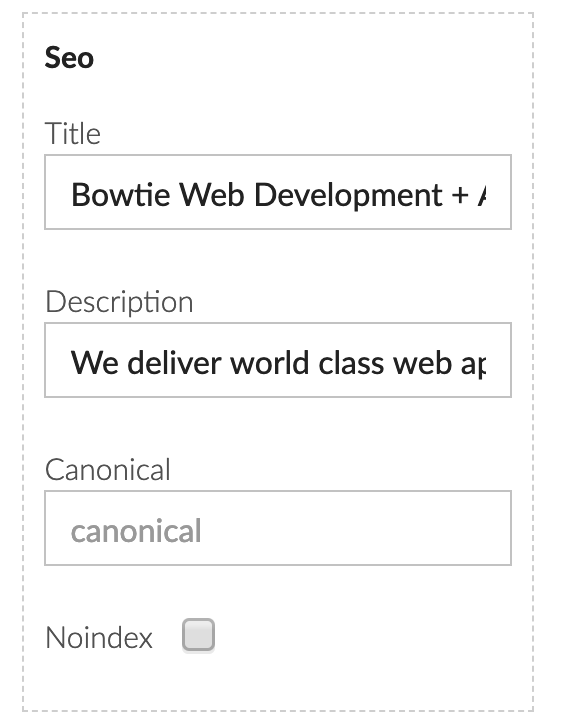
Nesting

More complicated relationships within a group of fields may be displayed nested or grouped with borders and/or background tints. This should alert you of the relationships contained within subgroups of fields.
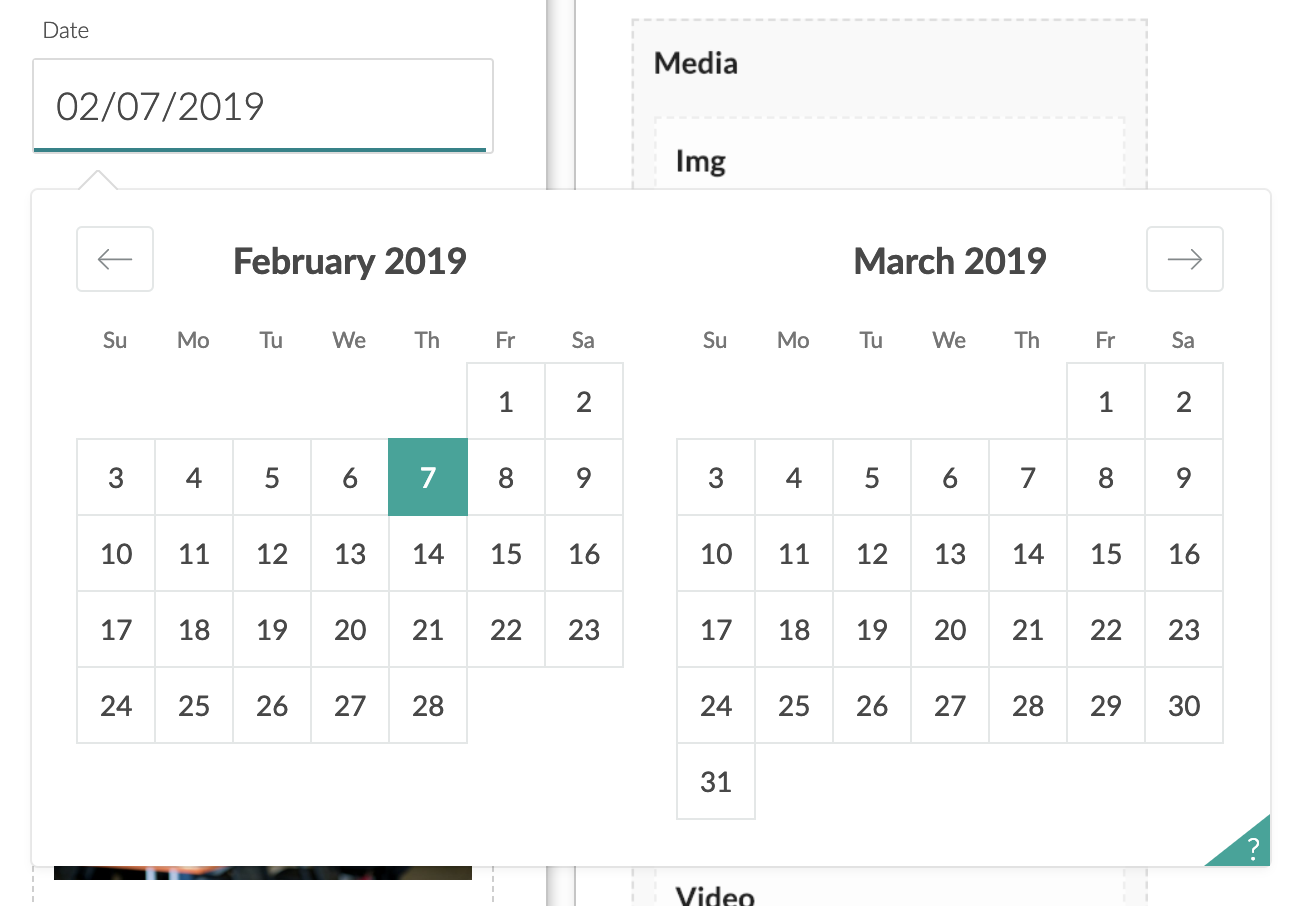
Date Picker

Content requiring a date should use the date picker to allow consistent inputs. Ask your developer to configure this where appropriate.
Time Picker
If a piece of content requires a time stamp, your developer can expose the time picker option.
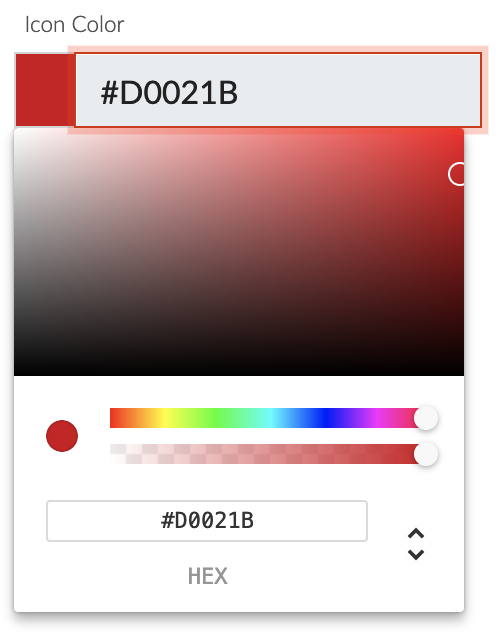
Color Picker

The color picker uses HEX or RGBA color values. You can use it to quickly select any color in the spectrum.
Content Editor
Formatting Options

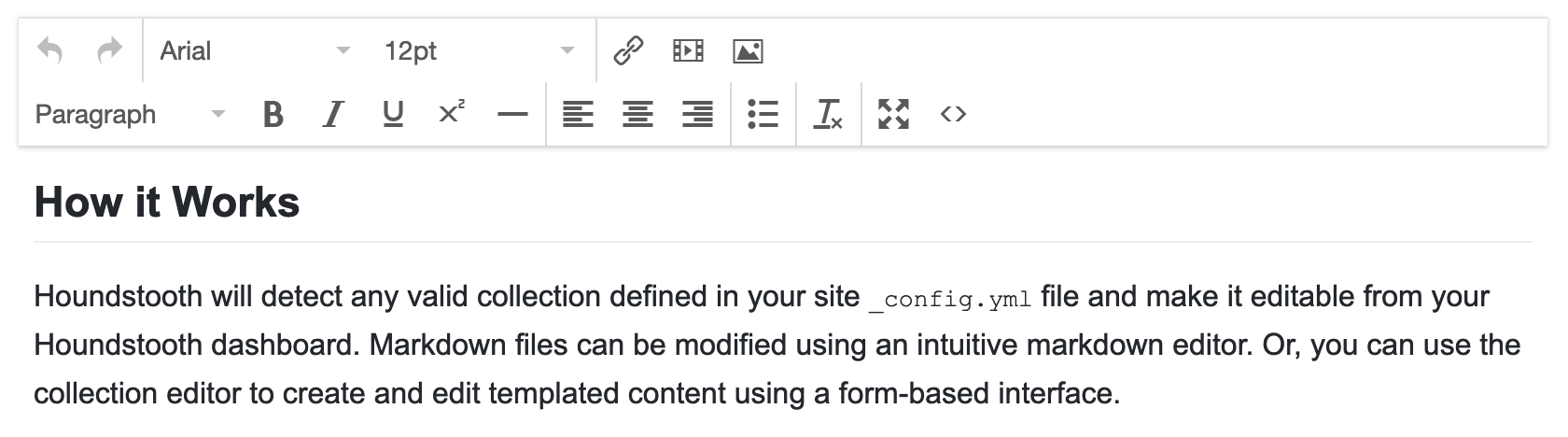
Houndstooth uses the tinyMCE editor for formatting markdown and HTML content in a familiar way. The current options include:
- font handing,
- links,
- imagery,
- media handling,
- header styles,
- basic formatting,
- common indentation,
- lists,
- formatting removal (recommended if pasting from another web tool),
- full-screen,
- and code editing.
Adding Links, Images, and Media
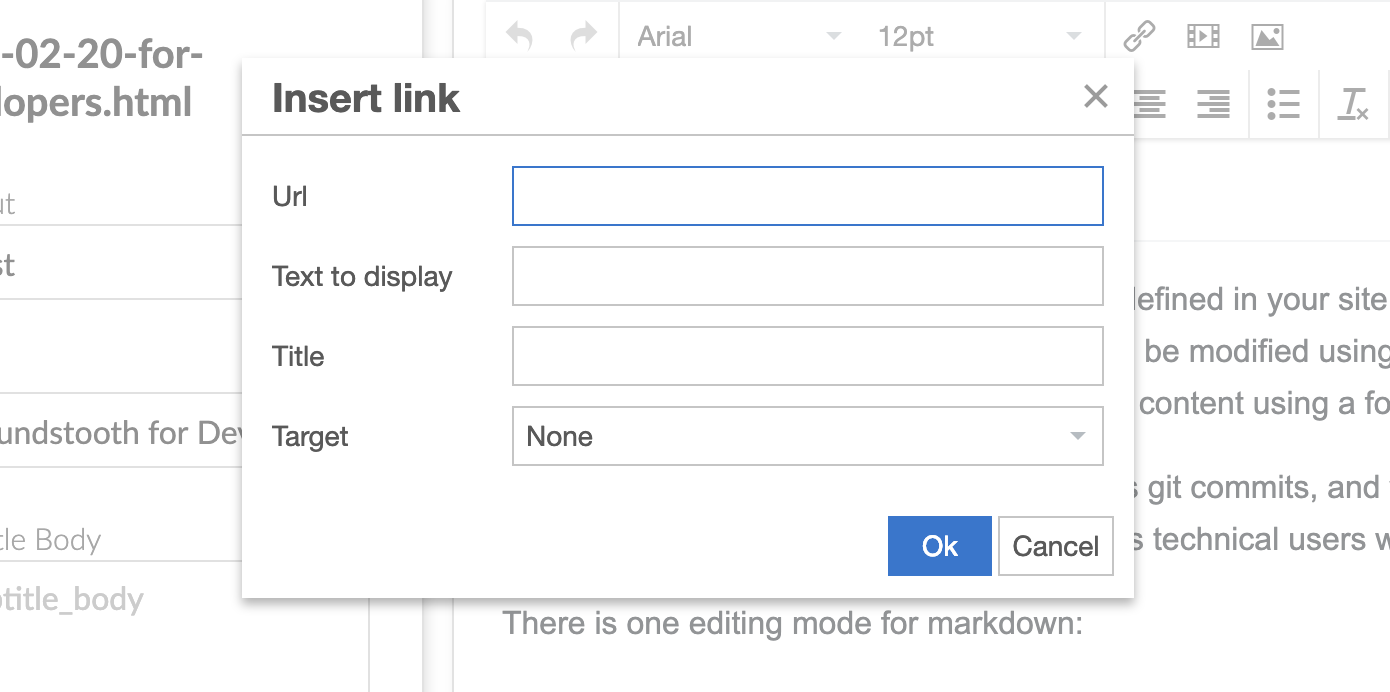
Links

External links can be added with great specificity using the link dialog. Your options are URL, text (if not highlighted), target, and title.
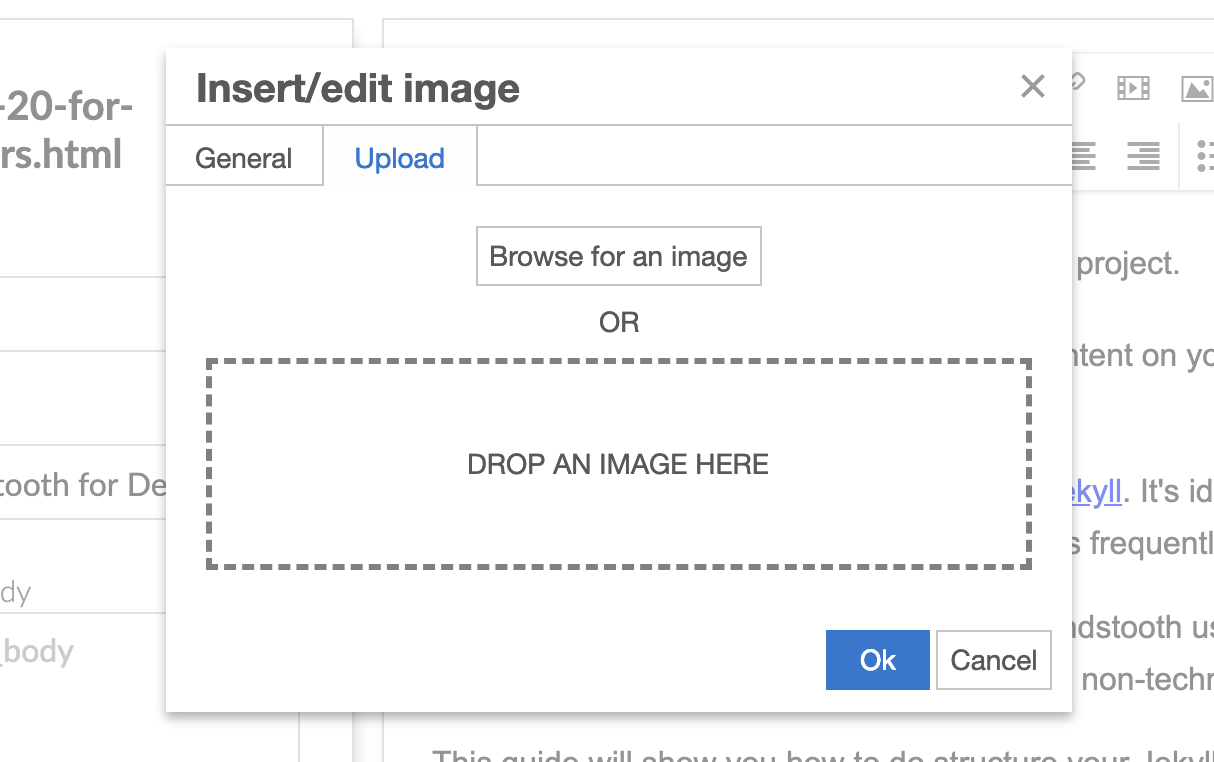
Images

Adding images into the content editor is realtively easy. Clicking the image button will open a dialog to upload or link and image, set your alt text, and scale the image (if desired). Images will upload to Github in the background, and previews will become available once your site build is complete.
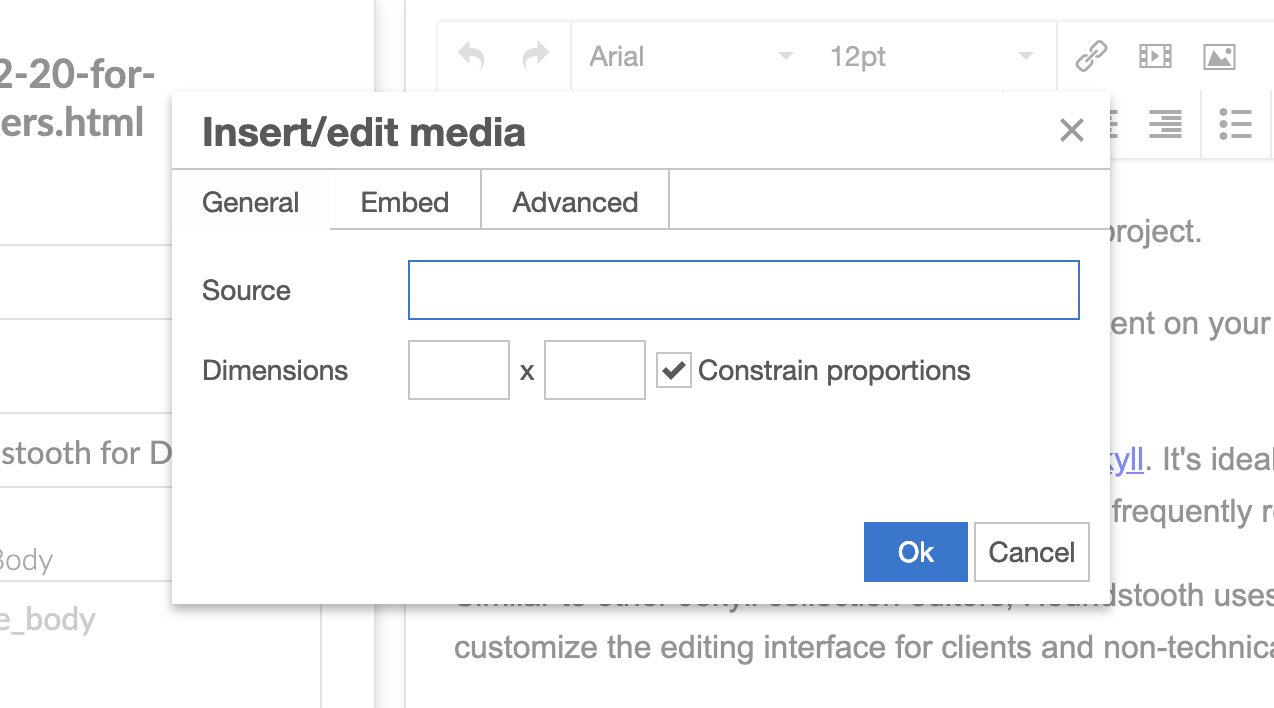
Embedded Media

Video embeds can be added using the video media button and dialog.
Using the File Editor
For modifying more advanced content, you can use the built in File Editor to edit the HTML files or any file in your repository directly.
To access the File Editor, choose a file from any collection and click on the “File Editor” button in the top right. This will open the same file in the advanced editor, and present a file tree of your entire repository.
The Refresh icon will sync GitHub to Houndstooth so you have a fresh copy of the repo or branch.
The File Editor follows a standard basic git workflow which should seem familiar to most web developers.
In the File Editor you can edit multiple files before saving a commit (note the indicator on the commit button), and drag and drop files into any directory, simply by dragging the file over the icon of the target directory.
The “Collection Editor” button will take you back to the collection editor.
Houndstooth uses the Ace editor.
